Chrome DevTools 性能分析指南:FPS 监控、内存快照与网络请求优化
在现代 web 开发中,性能优化是一个至关重要的环节。无论是提升用户体验,还是优化资源利用率,开发者都需要借助强大的工具来分析和解决问题。Chrome DevTools 作为 Chrome 浏览器内置的开发者工具,提供了丰富的性能分析功能,包括 FPS 监控、内存快照和网络请求优化。本文将详细介绍这些功能的使用方法,并提供一些实用的优化建议。
一、FPS 监控:确保流畅的用户体验

FPS(Frames Per Second,每秒帧数)是衡量网页动画和交互流畅度的重要指标。一个高 FPS 值意味着页面渲染更快,用户体验更佳;而低 FPS 则可能导致卡顿,影响用户满意度。
如何使用 Chrome DevTools 监控 FPS?
- 打开性能面板:在 Chrome 浏览器中,按
F12或右键点击页面选择“检查”,然后切换到“性能”面板。 - 记录性能数据:点击“开始记录”按钮,执行你想要测试的操作(如滚动页面、点击按钮等),然后点击“停止记录”。
- 分析 FPS 数据:在记录结果中,找到“FPS”图表,查看页面的帧率表现。绿色区域表示 FPS 较高,红色区域则表示帧率较低。
优化 FPS 的实用建议
- 减少复杂的 CSS 动画:复杂的动画会增加 GPU 的负担,可以考虑使用 CSS 属性动画或简化动画效果。
- 优化 JavaScript 任务:避免在主线程中执行耗时操作,可以使用
Web Workers或Promise来分担任务。 - 使用 requestAnimationFrame:对于需要频繁更新的操作(如动画),优先使用
requestAnimationFrame,它能更好地与浏览器渲染机制配合。
二、内存快照:排查内存泄漏问题
内存泄漏是前端开发中常见的问题之一,它会导致页面占用内存不断增加,最终引发卡顿甚至崩溃。Chrome DevTools 提供了内存快照功能,帮助开发者分析内存使用情况。
如何使用内存快照?
- 打开内存面板:在 DevTools 中切换到“内存”面板。
- 捕获快照:点击“捕获快照”按钮,生成当前页面的内存使用情况报告。
- 分析快照:通过对比多次快照,可以发现哪些对象没有被正确释放,从而排查内存泄漏问题。
常见的内存泄漏场景及解决方案
- 闭包引起的内存泄漏:确保在不需要时及时释放闭包引用。
- 事件监听器未移除:使用
removeEventListener或者在组件销毁时移除事件监听器。 - 全局变量滥用:避免将大量数据存储在全局变量中,可以使用模块化或作用域来管理变量。
三、网络请求优化:提升页面加载速度
网络请求是影响页面加载速度的关键因素之一。优化网络请求不仅可以提升用户体验,还能降低服务器负担。
如何分析网络请求?
- 打开网络面板:在 DevTools 中切换到“网络”面板。
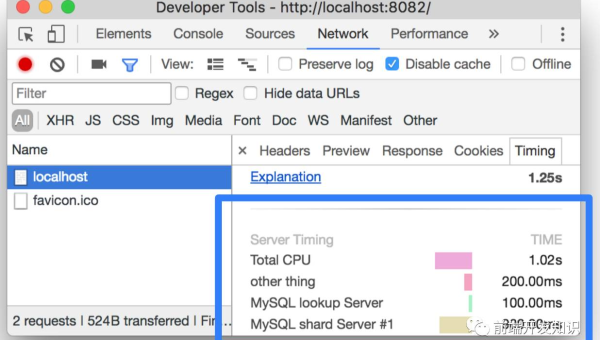
- 查看请求详情:点击具体的请求,可以查看请求头、响应内容、时间线等信息。
- 分析性能问题:通过“时间线”视图,了解每个请求的耗时情况,找出瓶颈。
网络请求优化建议
- 合并资源:将多个小文件合并为一个,减少 HTTP 请求次数。
- 使用 CDN:将静态资源托管到 CDN,加快资源加载速度。
- 启用缓存:通过设置
Cache-Control头,让浏览器缓存常用资源,减少重复请求。 - 压缩资源:使用 Gzip 或 Brotli 压缩技术,减小资源体积。
四、总结与实践
Chrome DevTools 是每个前端开发者不可或缺的工具,它提供了强大的性能分析功能,帮助我们快速定位和解决问题。通过 FPS 监控、内存快照和网络请求优化,我们可以显著提升网站的性能和用户体验。
在实际开发中,建议将这些工具整合到日常开发流程中,定期进行性能测试和优化。只有持续关注性能问题,才能确保网站始终保持最佳状态。
希望这篇文章能帮助你更好地掌握 Chrome DevTools 的性能分析功能,为你的项目带来更流畅的用户体验和更高的性能表现!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)